
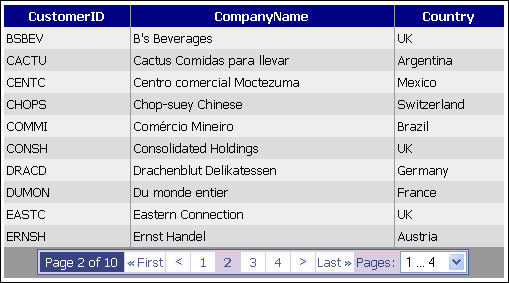
Figure 1: The FullGridPager
Introduction
The v.2.0 of the
GridView control allows us to incorporate custom page controls through the PagerTemplatetemplate. The pre-built modes (Numeric, NextPrev etc,) are proved to be highly deficient especially when there are lots of data rows spawning in numerous pages.
In this article, I will show you how to implement and use a very nice custom pager,
FullGridPager, with a full set of features:- First, Previous, Next, and Last page links. These links are smart: when on the first page, the First and Previous links are hidden; when on the last page, the Next and Last links are hidden.
- A page counter showing the currently selected page number and the total amount of pages.
- Page groups. The default behavior is to show all available page number links at once. When this is inconvenient or even unacceptable (e.g., in forum threads where posts spawn in hundreds of pages), you can set the
MaxVisiblePageNumbersproperty to have the links displayed in groups. The Previous and Next links are affected, and automatically move to the previous and next group when needed. Furthermore, aDropDownListcontaining the available groups is displayed. In this way, you can switch between page groups with a single mouse click.
Figure 1 illustrates a full fledged FullGridPager. Also see figures 2 and 3 below.

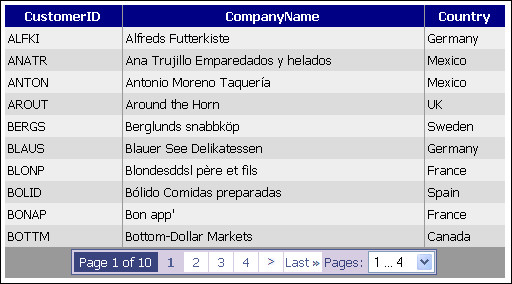
Figure 2: Smart links (First and Previous are hidden)

Figure 3: Default behavior with no page groups
What you need to run the code
Besides the implementation class (FullGridPager.cs) found in the App_Code folder, the following files are also needed in order to apply a nice look and feel to the custom pager:
- FullGridPager.css: the styles used by the HTML pager template.
- The Images folder: contains the images for the First, Previous, Next, and Last links.
I have also included a testbed ASPX web form to demonstrate the usage of the
FullGridPager class:- Default.aspx: contains a databound
GridViewcontrol with a customPagerTemplateand aSqlDataSource. The Northwind database is used to retrieve data. - Default.aspx.cs: the C# code-behind.
Using the code
Step 1. Copy and paste the necessary HTML code inside the
PagerTemplate of a GridView control. The HTML can be found in the zipped Default.aspx file. Please make sure you retain the ID values. Also, do not forget to link theFullGridPager.css to your web page.
Step 2. Copy FullGridPager.cs in the App_Code folder of your web project. Make sure FullGridPager.css and the image files are available, too.
Step 3. Add the following code in the code-behind of your web form (the code can be found in the zippedDefault.aspx.cs file):
using dpant;
public partial class _Default : System.Web.UI.Page
{
protected FullGridPager fullGridPager;
protected int MaxVisible = 5;
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack)
{
fullGridPager = new FullGridPager(GridView1, MaxVisible,
"Page", "of");
fullGridPager.CreateCustomPager(GridView1.BottomPagerRow);
}
}
protected void GridView1_DataBound(object sender, EventArgs e)
{
if (fullGridPager == null)
fullGridPager = new FullGridPager(GridView1, MaxVisible, "Page", "of");
fullGridPager.CreateCustomPager(GridView1.BottomPagerRow);
fullGridPager.PageGroups(GridView1.BottomPagerRow);
}
protected void ddlPageGroups_SelectedIndexChanged(object sender, EventArgs e)
{
if (fullGridPager == null)
fullGridPager = new FullGridPager(GridView1, MaxVisible,
"Page", "of");
fullGridPager.PageGroupChanged(GridView1.BottomPagerRow);
}
}
A call to the
CreateCustomPager method is necessary during postbacks. This way, the dynamic LinkButtons are recreated and their events get fired. On the other hand, the PageGroups method is only called during the grid's databinding since the ddlPageGroups DropDownList is a design time control (see the HTML template code).The FullGridPager class
The
FullGridPager class exposes the following public properties:MaxVisiblePageNumbers: the number of page links to display per group.PageCounterText,PageCounterTotalText: the text to localize the page counter.TheGrid: theGridViewcontrol to apply to.
The available constructors are:
FullGridPager (GridView TheGrid): the default behavior constructor.FullGridPager (GridView TheGrid, int MaxVisible, string CounterText, string TotalText): the constructor to change the default settings.
Public methods:
CreateCustomPager (GridViewRow PagerRow): renders the pager.PageGroups (GridViewRow PagerRow): renders the page group's dropdownlist.PageGroupChanged (GridViewRow PagerRow): theddlPageGroups_SelectedIndexChangedevent must call this method to switch between page groups.
Points of interest
In this article, you also learn how to:
- Create and use dynamic
LinkButtoncontrols inside thePagerTemplatetemplate of aGridViewcontrol. - Properly re-create dynamic controls in order to fire their events during postbacks.
In particular, pay attention to how the
LinkButtons are created at runtime:private void CreatePageNumbers(HtmlTable pagerInnerTable, int insertCellPosition)
{
for (int i = firstPageNumber, pos = 1; i <= lastPageNumber; i++, pos++)
{
// Create a new table cell for every data page number.
HtmlTableCell tableCell = new HtmlTableCell();
if (theGrid.PageIndex == i - 1)
tableCell.Attributes.Add("class", "pageCurrentNumber");
else
tableCell.Attributes.Add("class", "pagePrevNextNumber");
// Create a new LinkButton for every data page number.
LinkButton lnkPage = new LinkButton();
lnkPage.ID = "Page" + i.ToString();
lnkPage.Text = i.ToString();
lnkPage.CommandName = "Page";
lnkPage.CommandArgument = i.ToString();
lnkPage.CssClass = "pagerLink";
// Place link inside the table cell; Add the cell to the table row.
tableCell.Controls.Add(lnkPage);
pagerInnerTable.Rows[0].Cells.Insert(insertCellPosition + pos, tableCell);
}
}
Further development
I would very much like to see this implemented as a web control. Anyone who is more experienced in creating web control classes than I am is welcomed to try (and let me know of it ;) )
No comments:
Post a Comment