Abstract: This article demonstrates how to click and increase the size of an image using jQuery
Click and Increase the Size of an Image using jQuery
This short article demonstrates how to click and view a larger image when the thumbnail is clicked on. This article is a sample chapter from my EBook called 51 Tips, Tricks and Recipes with jQuery and ASP.NET Controls. The chapter has been modified a little to publish it as an article.
Note that for demonstration purposes, I have included jQuery and CSS code in the same page. Ideally, these resources should be created in separate folders for maintainability.
Let us quickly jump to the solution and see how we can view a larger image when an image is clicked on
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Click and Increase the Size of an Image</title>
<style type="text/css">
.imgthumb
{
height:100px;
width:100px;
}
.imgdiv
{
background-color:White;
margin-left:auto;
margin-right:auto;
padding:10px;
border:solid 1px #c6cfe1;
height:500px;
width:450px;
}
</style>
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js">
</script>
<script type="text/javascript">
$(function() {
$("img.imgthumb").click(function(e) {
var newImg = '<img src='
+ $(this).attr("src") + '></img>';
$('#ladiv')
.html($(newImg)
.animate({ height: '300', width: '450' }, 1500));
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div class="imgdiv">
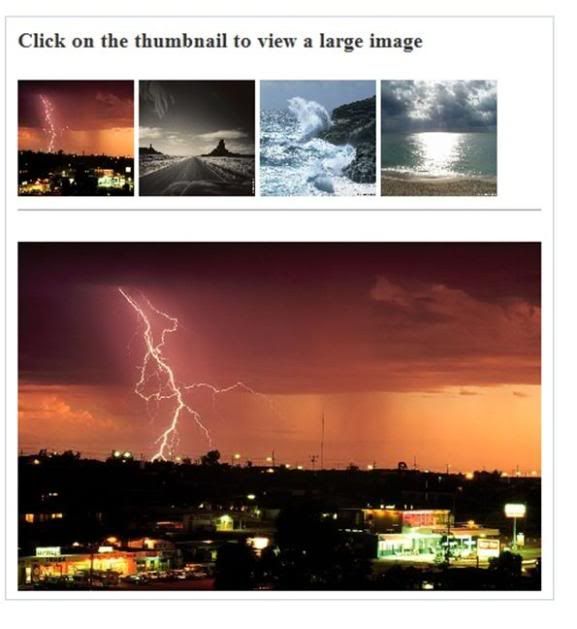
<h2>Click on the thumbnail to view a large image</h2>
<br />
<asp:Image ID="imgA" class="imgthumb" runat="server"
ImageUrl="../images/1.jpg" />
<asp:Image ID="imgB" class="imgthumb" runat="server"
ImageUrl="../images/2.jpg" />
<asp:Image ID="imgC" class="imgthumb" runat="server"
ImageUrl="../images/3.jpg" />
<asp:Image ID="Image1" class="imgthumb" runat="server"
ImageUrl="../images/4.jpg" />
<hr /><br />
<div id="ladiv"></div>
</div>
</form>
</body>
</html>
This recipe demonstrates how to increase the size of an image when it is clicked. To give it an Image gallery effect, when a thumbnail is clicked, we create a new image element and set its source, to the source of the clicked thumbnail.
var newImg = '<img src='
+ $(this).attr("src") + '></img>';
The next and final step is to set the html contents of a div element to the ‘newImg’ variable and then increase the image size, by animating the height and width of the image.
$('#ladiv')
.html($(newImg)
.animate({ height: '300', width: '450' }, 1500));
When you run the application, click on the thumbnail to see a large version of the image with animation, as shown below. Additionally, you can also preload the images for better performance.

See a Live Demo
I hope you found this article useful and I thank you for viewing it. This article was taken from my EBook called 51 Tips, Tricks and Recipes with jQuery and ASP.NET Controls which contains similar recipes that you can use in your applications.
No comments:
Post a Comment