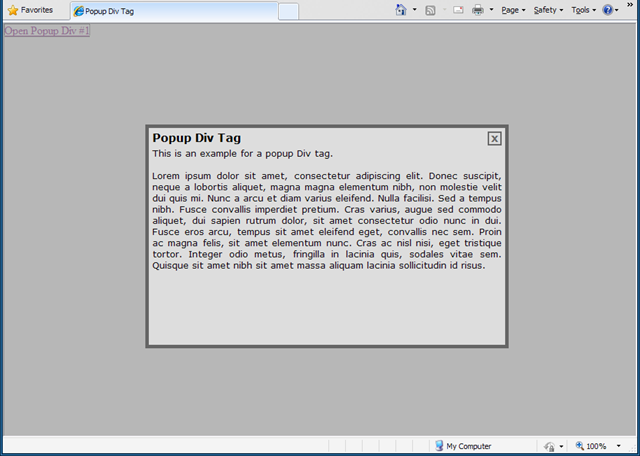
Popup Div tag’s are very common on websites these days. Popup div tags can be used to display some vital information or focus on some particular content rather then whole page. I have created a very easy to use DHTML & JavaScript code for popup div tag with close button and a transparent page background which disables any clicks on the parent window.
I have implemented this script in such a manner that you can put any number of popup div tags on a single page with different id’s. The close button for every popped up Div tag is automatically generated by the script.
The Trick: CSS has a property named visibility which can be used to display or hide any entity to which it is applied. These popup div tags can be placed anywhere in the HTML code, and when the popup link/button is clicked, the popup div tag’s visibility is set to visible (initially hidden) and it is aligned at center of the page by using my previous JavaScript for center aligning a div tag at page center. I have also used a transparent background div tag which covers the remaining background and disables clicking on the parent window. There is only one transparent background for every page and it is layered below the popup div tags using the z-index property of CSS.

There are 2 JavaScript functions used here, one to open the div tag and align it to page center and the second function is to hide the popup and background div tags.
Popup Div JavaScript Code: <script language="javascript">
function openpopup(id){
//Calculate Page width and height
var pageWidth = window.innerWidth;
var pageHeight = window.innerHeight;
if (typeof pageWidth != "number"){
if (document.compatMode == "CSS1Compat"){
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} else {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
}
//Make the background div tag visible...
var divbg = document.getElementById('bg');
divbg.style.visibility = "visible";
var divobj = document.getElementById(id);
divobj.style.visibility = "visible";
if (navigator.appName=="Microsoft Internet Explorer")
computedStyle = divobj.currentStyle;
else computedStyle = document.defaultView.getComputedStyle(divobj, null);
//Get Div width and height from StyleSheet
var divWidth = computedStyle.width.replace('px', '');
var divHeight = computedStyle.height.replace('px', '');
var divLeft = (pageWidth - divWidth) / 2;
var divTop = (pageHeight - divHeight) / 2;
//Set Left and top coordinates for the div tag
divobj.style.left = divLeft + "px";
divobj.style.top = divTop + "px";
//Put a Close button for closing the popped up Div tag
if(divobj.innerHTML.indexOf("closepopup('" + id +"')") < 0 )
divobj.innerHTML = "<a href=\"#\" onclick=\"closepopup('" + id +"')\"><span class=\"close_button\">X</span></a>" + divobj.innerHTML;
}
function closepopup(id){
var divbg = document.getElementById('bg');
divbg.style.visibility = "hidden";
var divobj = document.getElementById(id);
divobj.style.visibility = "hidden";
}
</script>
function openpopup(id){
//Calculate Page width and height
var pageWidth = window.innerWidth;
var pageHeight = window.innerHeight;
if (typeof pageWidth != "number"){
if (document.compatMode == "CSS1Compat"){
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} else {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
}
//Make the background div tag visible...
var divbg = document.getElementById('bg');
divbg.style.visibility = "visible";
var divobj = document.getElementById(id);
divobj.style.visibility = "visible";
if (navigator.appName=="Microsoft Internet Explorer")
computedStyle = divobj.currentStyle;
else computedStyle = document.defaultView.getComputedStyle(divobj, null);
//Get Div width and height from StyleSheet
var divWidth = computedStyle.width.replace('px', '');
var divHeight = computedStyle.height.replace('px', '');
var divLeft = (pageWidth - divWidth) / 2;
var divTop = (pageHeight - divHeight) / 2;
//Set Left and top coordinates for the div tag
divobj.style.left = divLeft + "px";
divobj.style.top = divTop + "px";
//Put a Close button for closing the popped up Div tag
if(divobj.innerHTML.indexOf("closepopup('" + id +"')") < 0 )
divobj.innerHTML = "<a href=\"#\" onclick=\"closepopup('" + id +"')\"><span class=\"close_button\">X</span></a>" + divobj.innerHTML;
}
function closepopup(id){
var divbg = document.getElementById('bg');
divbg.style.visibility = "hidden";
var divobj = document.getElementById(id);
divobj.style.visibility = "hidden";
}
</script>
CSS Code for the Popup Div tag, Close Button and Background Div tag:
<style type="text/css">
<!--
.popup {
background-color: #DDD;
height: 300px; width: 500px;
border: 5px solid #666;
position: absolute; visibility: hidden;
font-family: Verdana,Geneva
font-size: small; text-align: justify;
padding: 5px; overflow: auto;
z-index: 2;
}
.popup_bg {
position: absolute;
visibility: hidden;
height: 100%; width: 100%;
left: 0px; top: 0px;
filter: alpha(opacity=70); /* for IE */
opacity: 0.7; /* CSS3 standard */
background-color: #999;
z-index: 1;
}
.close_button {
font-family: Verdana,Geneva
font-size: small; font-weight: bold;
float: right; color: #666;
display: block; text-decoration: none;
border: 2px solid #666;
padding: 0px 3px 0px 3px;
}
body { margin: 0px; }
-->
</style>
<style type="text/css">
<!--
.popup {
background-color: #DDD;
height: 300px; width: 500px;
border: 5px solid #666;
position: absolute; visibility: hidden;
font-family: Verdana,
font-size: small; text-align: justify;
padding: 5px; overflow: auto;
z-index: 2;
}
.popup_bg {
position: absolute;
visibility: hidden;
height: 100%; width: 100%;
left: 0px; top: 0px;
filter: alpha(opacity=70); /* for IE */
opacity: 0.7; /* CSS3 standard */
background-color: #999;
z-index: 1;
}
.close_button {
font-family: Verdana,
font-size: small; font-weight: bold;
float: right; color: #666;
display: block; text-decoration: none;
border: 2px solid #666;
padding: 0px 3px 0px 3px;
}
body { margin: 0px; }
-->
</style>
HTML Code for popup div tags: <body>
<a href="#" onclick="openpopup('popup1')">Open Popup Div #1</a>
<div id="popup1" class="popup">
Popup Div Tag #1 content goes here!
</div>
<a href="#" onclick="openpopup('popup2')">Open Popup Div #2</a>
<div id="popup2" class="popup">
Popup Div Tag #2 content goes here!
</div>
<div id="bg" class="popup_bg"></div>
</body>
<a href="#" onclick="openpopup('popup1')">Open Popup Div #1</a>
<div id="popup1" class="popup">
Popup Div Tag #1 content goes here!
</div>
<a href="#" onclick="openpopup('popup2')">Open Popup Div #2</a>
<div id="popup2" class="popup">
Popup Div Tag #2 content goes here!
</div>
<div id="bg" class="popup_bg"></div>
</body>
Every popup window on a page should have a unique id and that same id should be used in the onclick() event of the link. You can even put other div containers inside the popup div or use iframes to display content from other pages.
Sort and simple
ReplyDeleteDoesn't work just like the 234924 codes i've tried >:{
ReplyDeleteThank you for this guide, works perfectly.
ReplyDelete